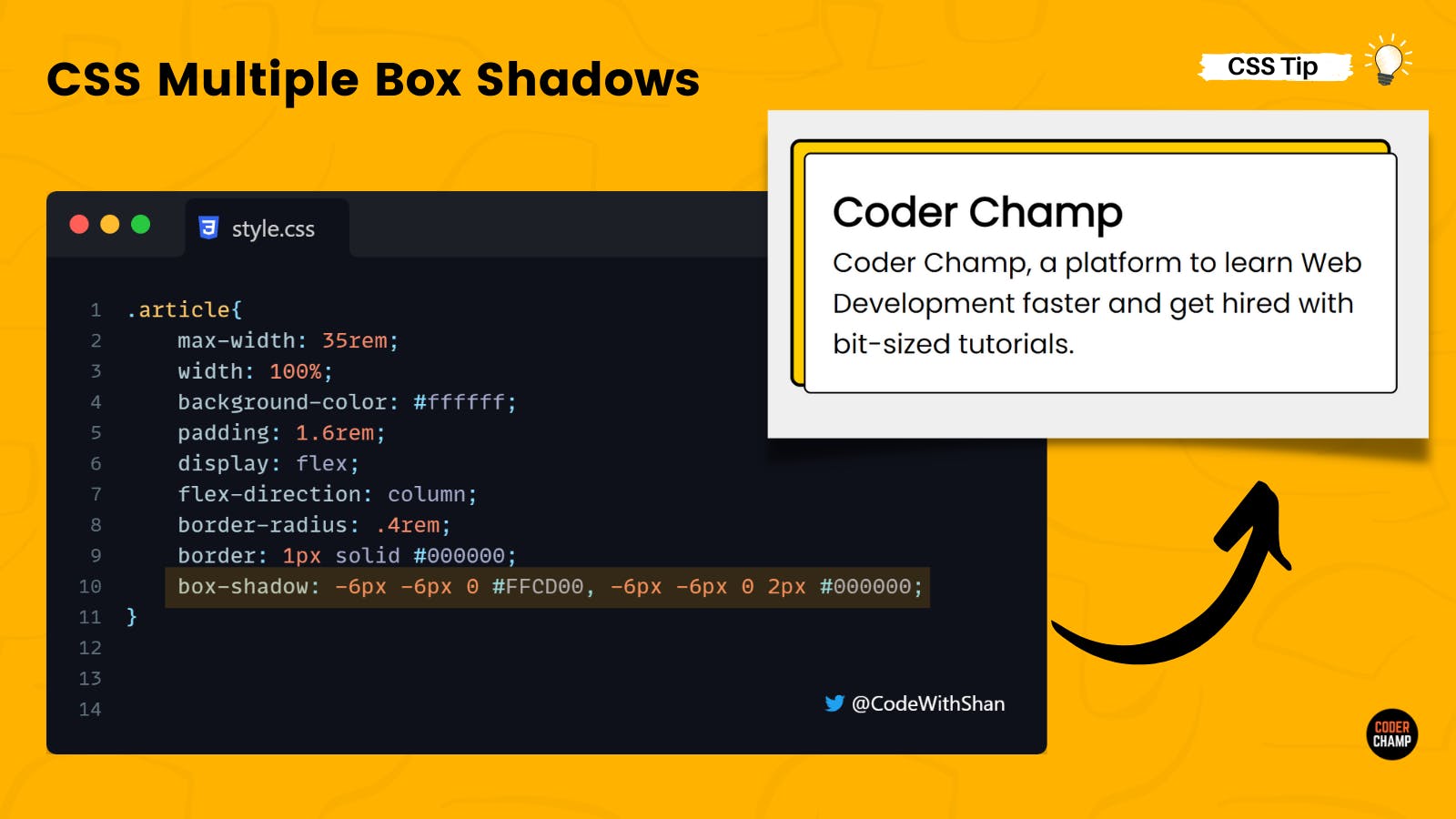
🔥 box-shadow accepts six values
👉 (x y blur spread color inset)
👋 You can add a comma and then utilize multiple CSS box shadows
🤯 All shadows start from the base
❓ Your recent use-case with box-shadow?

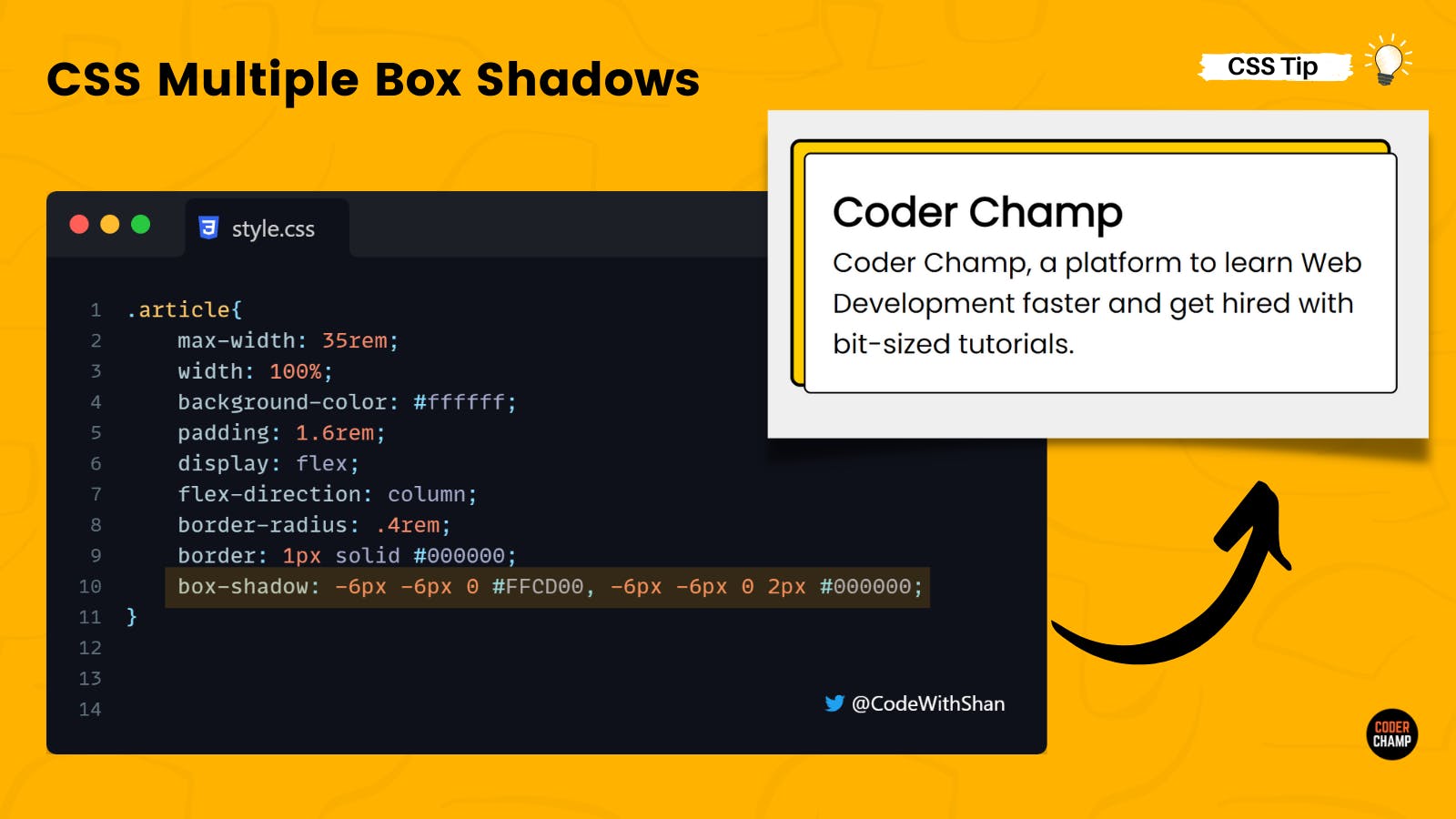
🔥 box-shadow accepts six values
👉 (x y blur spread color inset)
👋 You can add a comma and then utilize multiple CSS box shadows
🤯 All shadows start from the base
❓ Your recent use-case with box-shadow?